Building with web components
I start prototyping new applications by writing ES6 files, importing them and including them in the HTML with script module tag. I use template literals for templating and when I need an interface to a widget or a piece of UI will be reused in multiple places I create a Custom Element. This approach doesn't rely on setup boilerplate, focuses on the application functionality and is a fast way to get going. I add transpilation once I have a successful interface built. I've enjoyed starting from this point and eventually shipping many products that take advantage of the nice API surface of the Custom Elements part of the Web Components specification without worrying about the shadow DOM.
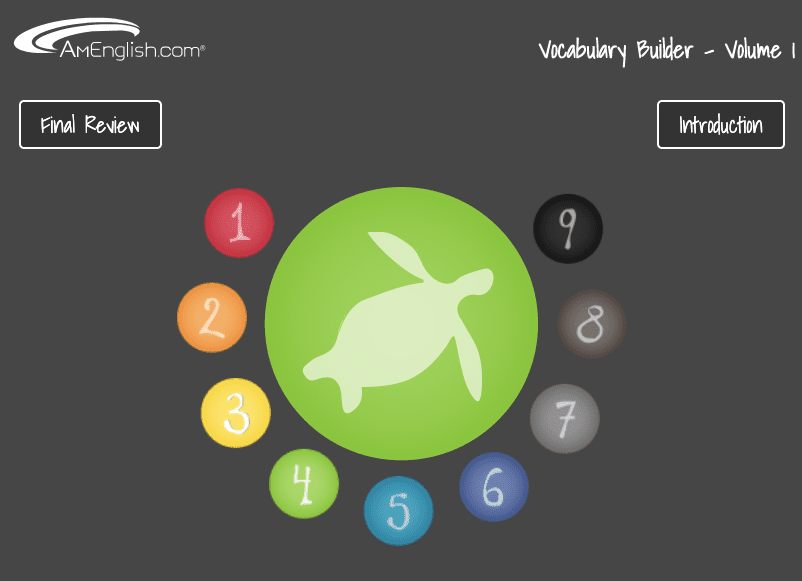
Vocabulary Builder
Several volumes of English as a foreign language training programs that use poems, voiceover and quizzes use custom elements to separate all the interactive elements
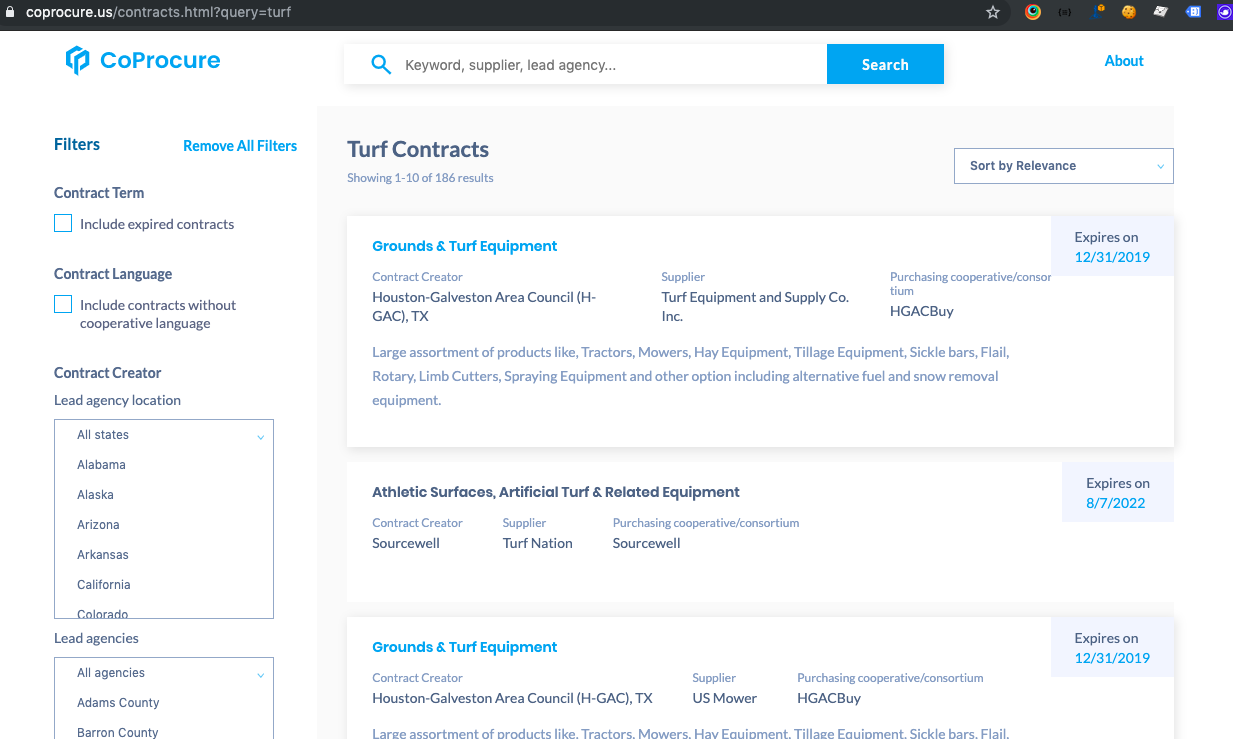
CoProcure
Custom Elements provide the base for the frontend of the CoProcure purchasing contracts search engine
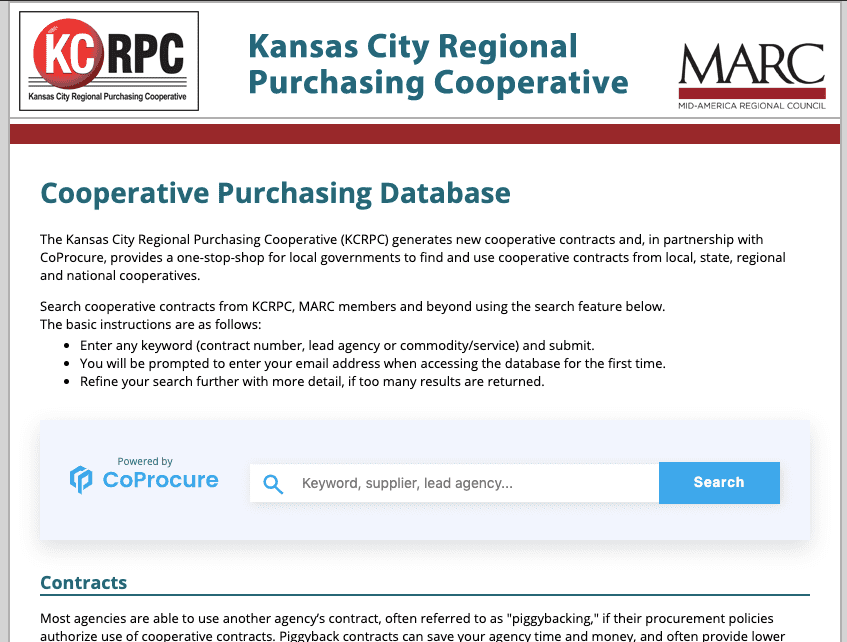
CoProcure on a 3rd party site
The same search component that powers the entire coprocure.us site is contained in a small bundle so it loads quickly and safely when installed on 3rd party sites
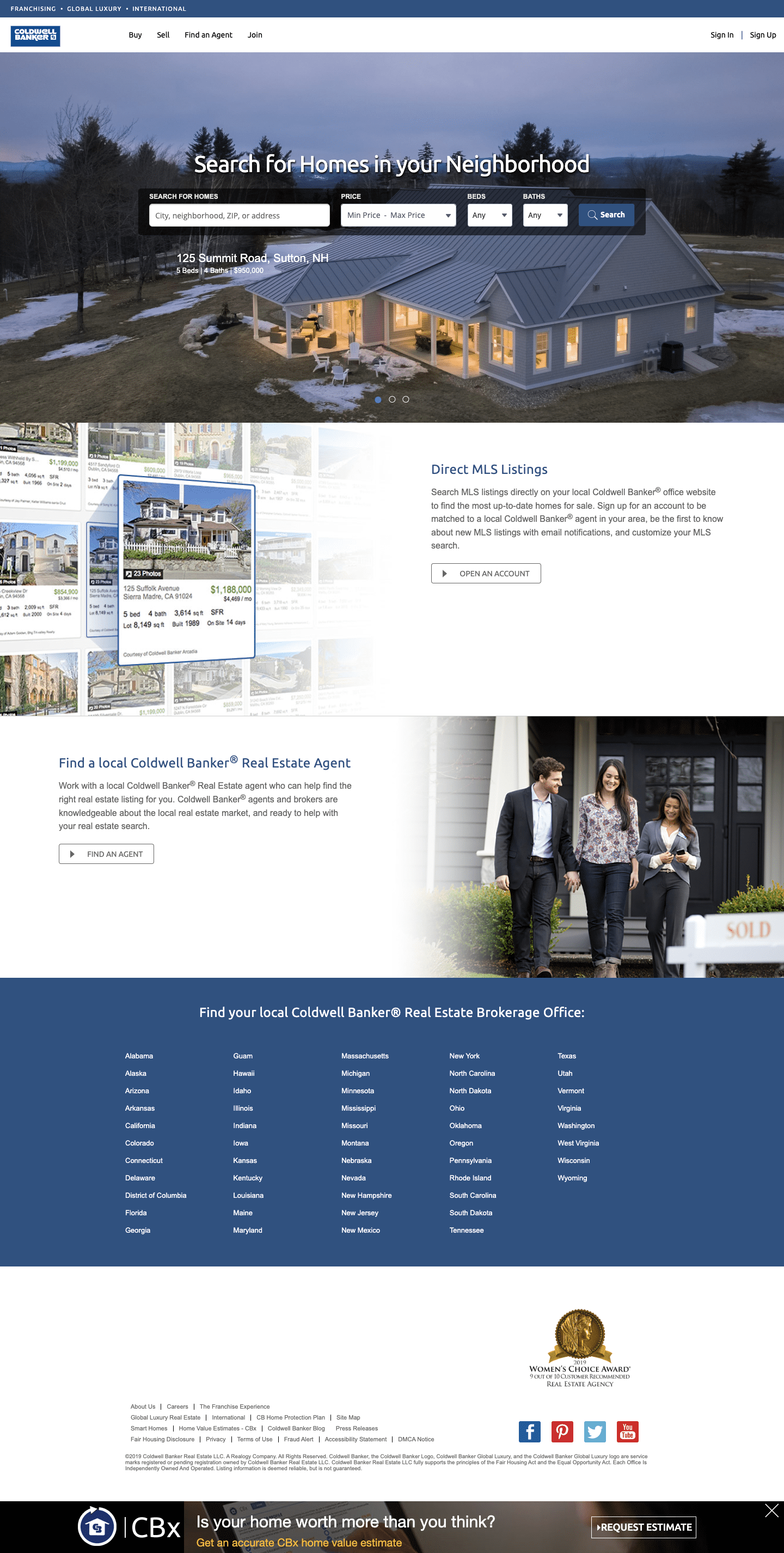
Coldwell Banker
I started relying on Custom Elements while working at Zaplabs where we were responsible for many real estate sites. Businesses that have been around for decades usually have the problem of having to maintain a fleet of different web applications all built on different frontend stacks. The generation of developer present at the time made the best technical decisions they could but the cumulative effect is difficul to support and hard to share code between applications. This creates a justified fear of grabbing the greatest new framework to build the next application the business needs because you are just adding to the cornucopia of stacks the team has to support. Web Components have gained enough traction to finally provide a solution to this problem. We started by replacing small widgets inside old jsp powered webpages, then moving them into old backbone applications, were able to get our components to be part of a new style guide and be rendered on server if necessary.

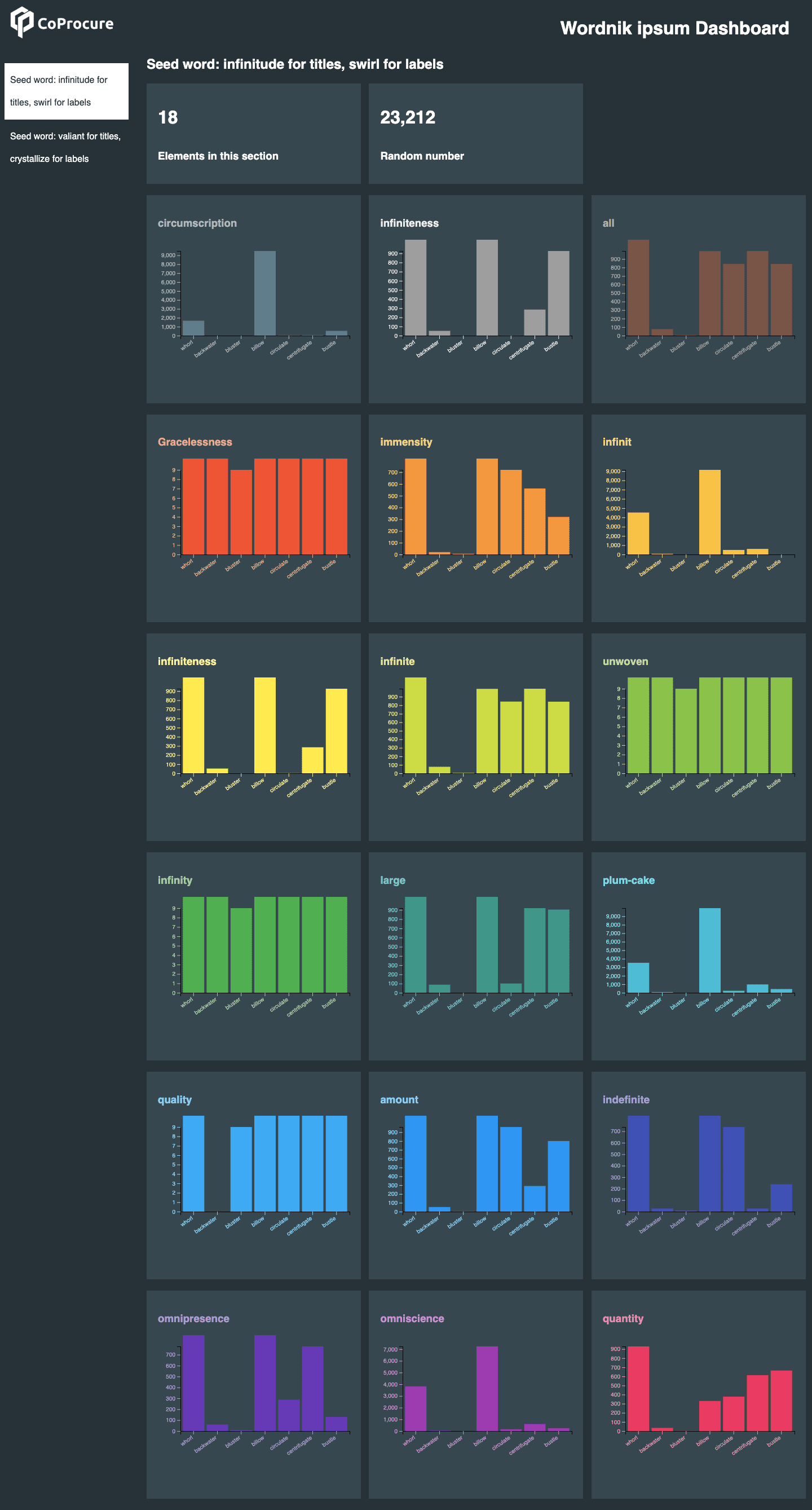
Rainbow Dashboard
A fun Custom Elements powered dashboard, put the tag and the script on your page, set the attribute to your json datasource and get some colorful charts.
Using Custom Elements without any libraries is a barebones but it lets you build reusable, encapsulated widgets that can accept complex objects and listen to attribute changes. Not using additional libraries makes you reach for a style encapsulation method quickly. I usually namespace the component's CSS with the custom element name in SASS files. This provides an upper bound of style leakage. Not using shadow DOM makes you miss out on the lower bound of style leakage. If you need more bells and whistles the crew behind webcomponents.dev is providing a lovely service aggregating all the Web Component based libraries that add a little extra devX along with how to integrate into tons of larger frameworks